Как попасть в макет и не сойти с ума
Один из основных критериев качества вашего проекта — соответствие макету. Макет — это план проекта, и важно ему следовать. Почему? Представьте, что архитектор тщательно спланировал пространство небольшой квартиры и сделал ванную комнату ровно такой, чтобы в неё поместились ванна, раковина, унитаз и стиральная машина. А строитель решил, что следовать проекту не обязательно, и подвинул стену на 20 см. И вот уже либо стиралка не входит, либо вместо ванны придётся ставить душ.
Дизайнер спланировал пространство страницы и взаимодействие пользователя с сайтом. Теперь вам нужно это сверстать. Как? Стилизуйте небольшие компоненты, собирайте из них блоки побольше, потом ещё больше, а потом вся страница окажется готовой. Чтобы построить дом, нужно сделать кирпичи.
Я обычно стилизую страницу поблочно. Беру какую-нибудь кнопку и стилизую её до полного соответствия макету. Потом поле формы с подписью. Из полей и кнопок собираю форму. Стилизую шапку и футер. Вот уже и страница готова.
Начните с текста
Я имею в виду не только текстовые блоки. Текст везде: в меню, на кнопках, подписи к полям, подсказки в полях, подписи к картинкам, заголовки. Текст — основа вашей вёрстки. Если вы оставите параметры текста на потом, можете попасть в ловушку.
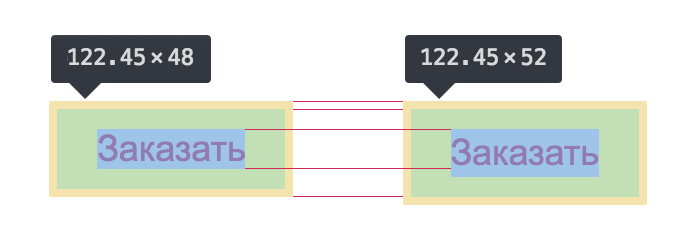
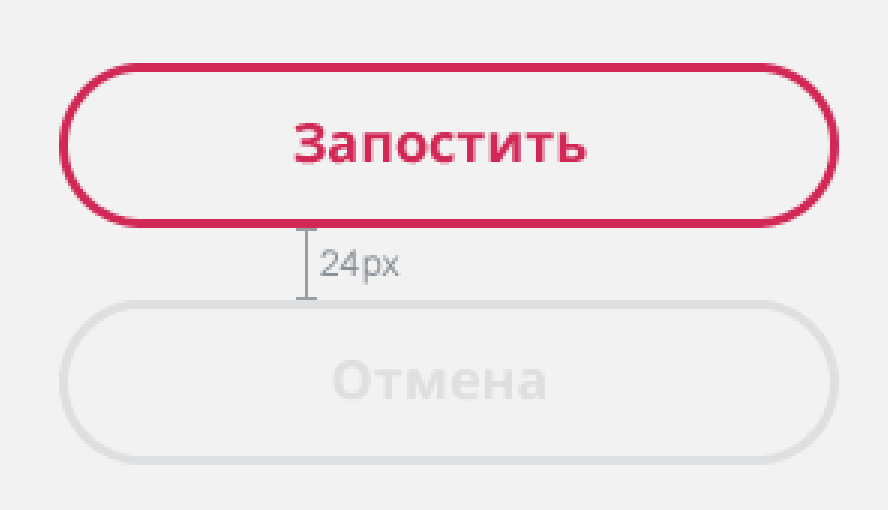
Взгляните на эти две кнопки:

Кнопки с разным интерлиньяжем
У них одинаковый шрифт, рамки и отступы. Почему они разной высоты? У них разный интерлиньяж (межстрочное расстояние, line‑height). Если вы сначала добавите блоку отступы, а потом назначите line‑height, блок вдруг станет «не по макету», и придётся снова работать над отступами.
Чтобы не попасть в ловушку, сначала подключите правильный шрифт, потом установите блокам подходящие font‑size и line‑height, а после этого делайте всё остальное.
Стоит ли задавать line‑height однострочным блокам? Конечно! В разных браузерах значения по умолчанию могут быть разными, поэтому всегда выставляйте line‑height.
Как узнать параметры текста в Фотошопе
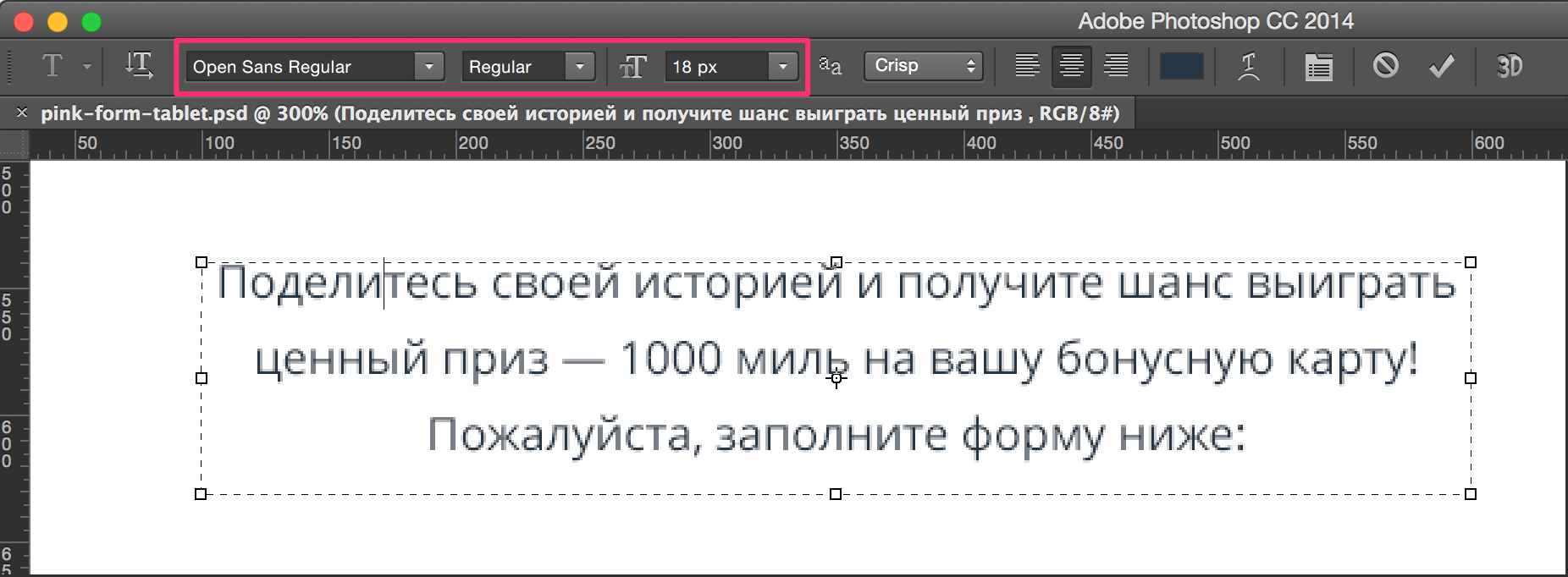
Как узнать, каким шрифтом набран текст, какого он размера и начертания? Выберите инструмент «Text» (нажмите латинскую T на клавиатуре) и кликните на текст, который вас интересует. Текст выделится рамкой, а в верхней панели покажутся параметры этого текста:

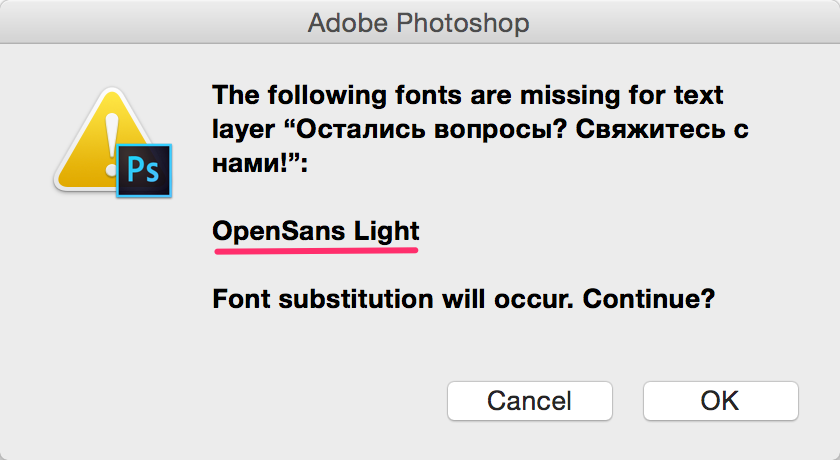
Здесь видно шрифт — «Open Sans», начертание — «Regular» и размер — 18px. Если у вас не установлен шрифт из макета, то Фотошоп при клике заменит шрифт на похожий. Будьте внимательны. Перед этим он покажет предупреждение, мол, шрифта такого-то нет:

Этот шрифт из предупреждения и используйте. Если вы нажмёте «Отмену», параметры шрифта всё равно отобразятся, и шрифт не изменится. Если вы нажали «ОК» и шрифт поменялся, верните тексту прежний вид: снимите выделение, нажав Escape, и отмените действие по Ctrl+Z (Cmd+Z в Mac OS).
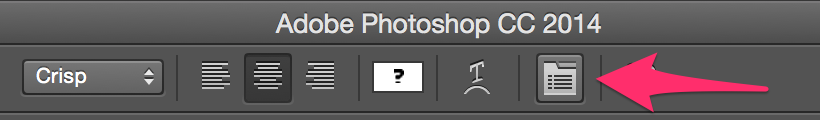
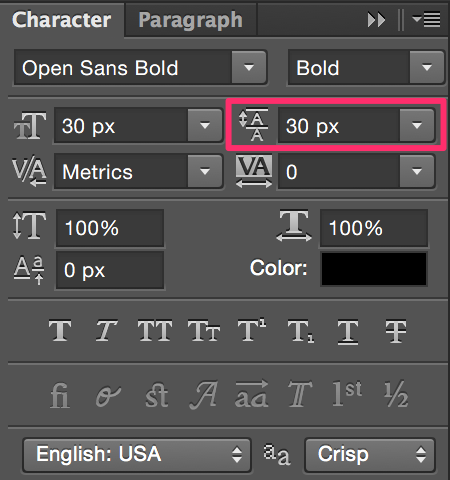
Про межстрочное расстояние вам расскажет иконка папки на панели текста:

Она откроет окошко с параметрами текста, там и написан интерлиньяж:

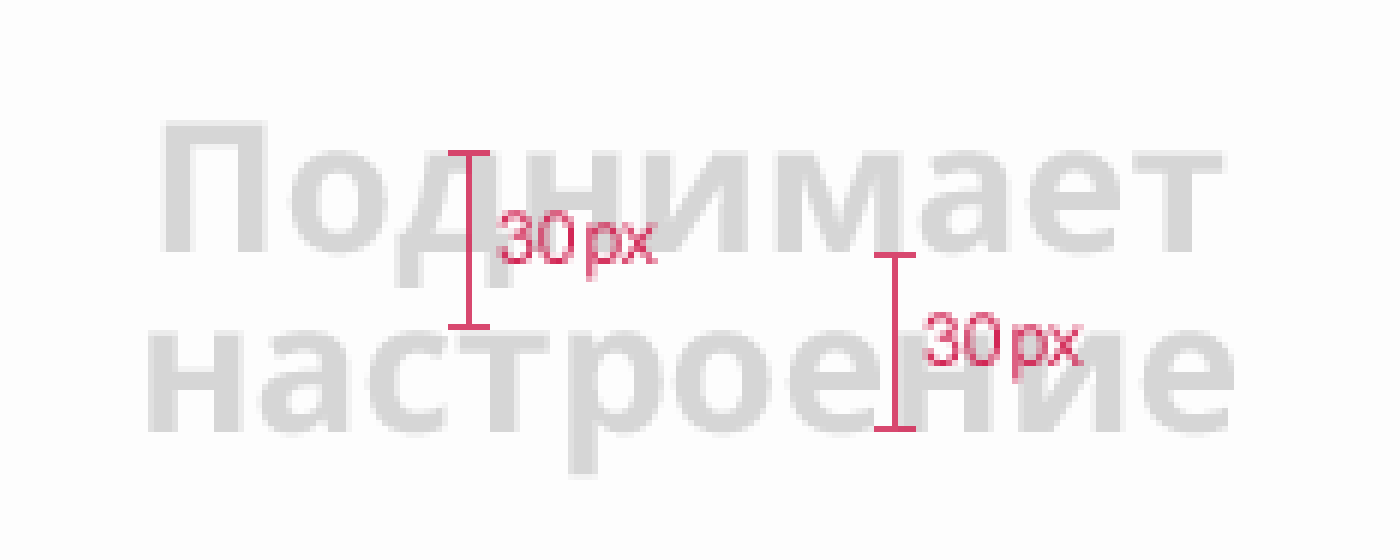
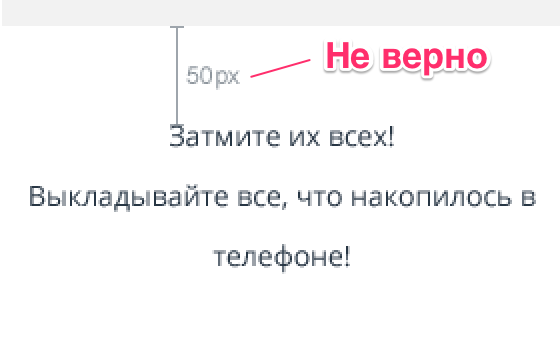
Бывает, что вместо числа там написано «Auto». Как тогда узнать line-height? Просто измерьте от верха строчных одной строки до верха строчных следующей. Или от низа, как вам удобнее. Это и будет line‑height:

Шрифты на разных системах отображаются по-разному. На Маке шрифты выглядят немного толще, чем на Виндоуз. Если вы накладываете макет на вашу вёрстку и видите некоторое несовпадение шрифта — не пугайтесь. Просто возьмите параметры шрифта из макета. Не попадайтесь на удочку с жирностью. Если вам кажется, что надпись жирная, проверьте в свойствах текста в Фотошопе. Возможно она не жирная, просто у дизайнера Мак.
Приготовьте блоки
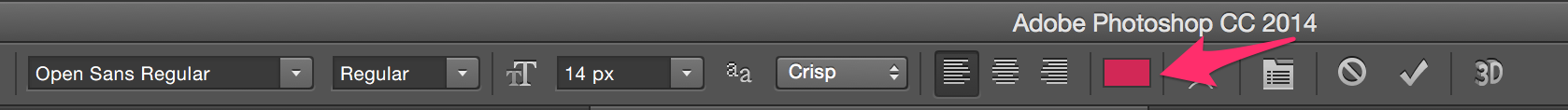
После текста поработайте с цветами, рамками и полями. Чтобы узнать цвет фона или рамки блока, используйте в Фотошопе инструмент «Color Picker». По умолчанию у него нет горячей клавиши, но можно настроить. Не берите пипеткой цвет текста, вы можете попасть в крайний пиксель, у которого цвет чуть слабее из-за сглаживания. Берите цвет из той же панели, откуда взяли начертание и размер:

Отступы удобно измерять инструментом «Marquee», он выбирается клавишей M. Рядом с курсором рисуется размер выделенной области. Если вы на пару пикселей промахнулись с верхним левым углом, не отпуская мыши зажмите пробел и подвиньте выделение. Не нужно чертыхаться и перевыделять.
Для Фотошопа есть плагин Size Marks, который позволяет на месте выделения оставить пометку с размером:

После установки плагина навесьте на него хоткей, у меня Cmd+Shift+P. Выделяете, жмёте свой хоткей, рисуются размеры текущим выбранным цветом. Следите, чтобы он не совпадал с цветом под выделением, а то ничего не увидите.
С отступами между блоками и горизонтальными отступами текста всё просто: сколько намерили, столько и ставите. С вертикальными отступами от текста до границ блока или другого текста сложнее: влияет line‑height.

Я в таких случаях на глаз вычитаю из измеренного половину расстояния между строк (не межстрочного расстояния, а расстояния между низом одной строки и верхом следующей), и для более точного измерения иду в браузер и накладываю макет на вёрстку.
Наложите макет на вёрстку
Есть плагины для браузера, которые накладывают картинку поверх страницы. Я использую PerfectPixel. Экспортируйте макет из Фотошопа в формат PNG, установите расширение и наложите PNG поверх страницы. Можно менять прозрачность и двигать картинку.

Нажмите на замок, и картинка не будет ловить клики. Можно тыкать на элементы страницы как обычно. Меняйте отступы в веб-инспекторе и двигайте макет, пока не попадёте. С опытом научитесь определять размеры точнее и будете в инспекторе только на несколько пикселей двигать.
Значения можно менять стрелками. Нажали на значение, там 65px. Жмёте вниз — число уменьшается, вверх — увеличивается. С зажатым шифтом шаг изменений не 1, а 10. Когда подобрали правильное значение, пропишите его в ваш CSS.
Методом наложения можно определять вообще всё: шрифт, межстрочное расстояние, отступы, рамки. Можно сверстать весь макет по PNG без Фотошопа. Но зачем, если большую часть параметров можно сразу точно измерить?
Насколько пиксель должен быть перфект
Если дизайнер нарисовал три как будто одинаковых кнопки, две из них высотой 40px и одна 39px, то у него дрогнула рука. Делайте все кнопки одной высоты.
Если расстояние между элементами 51px, можно сделать 50. Большие расстояния я округляю до 5. Большие — это как раз за 50. Средние позволяю себе округлять до чётных. Из 31 сделаю 32. Размеры шрифтов не округляю и вам не советую. Буквы при изменении кегля меняются не пропорционально. Числа меньше 28 тоже стараюсь не округлять: при таких размерах обычно каждый пиксель важен.
Самое главное: сделайте, чтобы каждый блок походил на свой портрет в макете. Когда вы округлили пару-тройку отступов, и поставили макет в левый верхний угол, что-то внизу страницы может не совпасть с макетом. Это не страшно. Главное, чтобы каждый блок попадал в макет с допустимой погрешностью, если макет на него надвинуть.
Соберите страницу из блоков
Включите направляющие хоткеем Ctrl+; (⌘+; в Маке). Разберитесь, как устроена сетка, померяйте расстояние между блоками, отступы от границ страницы до блоков.
Из полей и кнопок соберите форму, из ссылок соберите меню, крупные блоки расставьте по сетке, добавьте отступы. Ваша страница готова, а вы — супергерой!
Сверстать по макету — это просто и не больно, если у вас хорошая стратегия и если вы умеете пользоваться инструментами. Двигайтесь от меньшего к большему, мыслите блоками. Измеряйте всё что можно в Фотошопе, а что нельзя — подгоняйте в браузере. Используйте горячие клавиши. Вот самые главные:
T— текст;M— выделение;N— колорпикер (нужно назначить);Ctrl+Shift+P(⌘+Shift+P) — проставить размеры (нужно назначить);- Пробел — рука двигать макет;
- Пробел во время выделения — подвинуть начатое выделение;
Ctrl +,Ctrl −(⌘ +,⌘ −) — менять масштаб;- Зажать пробел, нажать
Ctrl(⌘) и тянуть мышкой — менять масштаб; Ctrl+;(⌘+;) — показать или скрыть направляющие.
Все ссылки вместе: