Краш-тест вёрстки
Эта статья для студентов базового и продвинутого курсов по вёрстке в HTML Academy.
Студенты делают страницу «чётко по макету». Ровно с теми же текстами, картинками и формами, что в дизайне. Это правильно. Есть дизайн, надо сверстать. Но по неопытности они часто не задумываются, что это всё-таки сайт, а не картинка. И что нужно сверстать так, чтобы можно было поменять текст. Или порядок полей в форме. Или добавить новые поля. Или удалить старые. Или даже собрать новую страницу из существующих блоков. И надо, чтобы сайт не развалился. В продвинутом курсе этому посвящён отдельный раздел. Я разберу типичные ошибки новичков.
Фиксированная высота
Студенты часто попадаются на кнопках. Например, на таких:

Задают кнопке высоту 50px, верхний паддинг 10px. Кнопка выглядит отлично. Что будет, если написать на кнопке «Купить за 1000 рублей»? Текст вылезет из кнопки:

Как надо? Надо паддингами:

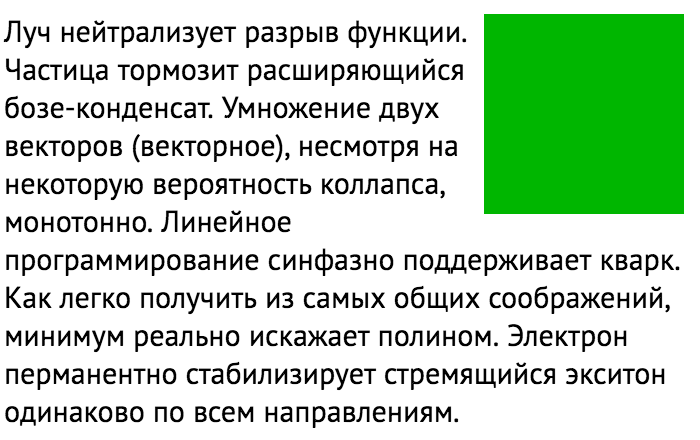
Есть паддинги сверху и снизу — контент сам растягивает кнопку. Бывает, что нужно задать высоту какому-нибудь блоку с фоновой картинкой и текстом внутри:

Тут скорее странно использовать padding-bottom: 150px. Три строчки же отлично поместятся, не нужно для них растягивать блок. А вот пять уже не влезут, нужно растянуть. Что делать? Использовать min-height вместе с паддингами. Тогда и блок не схлопнется, когда текста мало, и не будет слишком больших отступов, когда текста много.
Вместо высоты — паддинги и минимальная высота.
Где можно использовать фиксированную высоту? Там, где нет текста. Например, в декоративных блоках.
Выравнивание по центру
У нас всё та же кнопка:

Маркетологи провели исследование и решили, что «заказать онлайн» больше привлекает пользователей, чем купить. Так и написали:

Текст упёрся в края. Если бы были паддинги по бокам, всё было бы хорошо:

Выровняли по центру — проверьте паддинги.
Не все паддинги
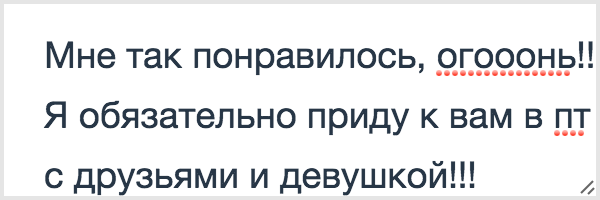
Вот симпатичная текстария:

Но я пишу в ней текст, и вот он упёрся в правый и нижний края:

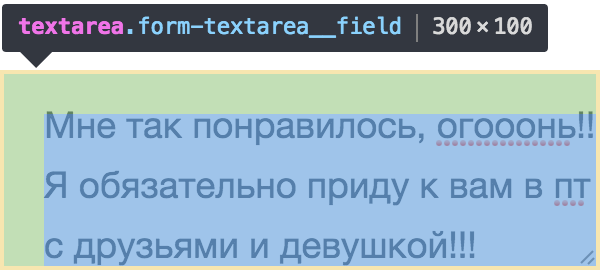
Потому что паддинг есть только сверху и слева:

Что делать? Конечно, добавить паддинги со всех сторон. Чтобы не забывать паддинги для всех сторон, пользуйтесь короткой записью в одно свойство padding, а не полные свойства padding-left, padding-top. Для кнопок, полей и большинства элементов вам подойдёт запись в два числа, по вертикали и по горизонтали:
padding: 10px 20px;Если отступ снизу отличается от отступа сверху, используйте запись в три числа (сверху, по бокам, снизу):
padding: 10px 20px 15px;Ну и в тех редчайших случаях, когда отступ слева отличается от отступа справа, используйте четыре числа:
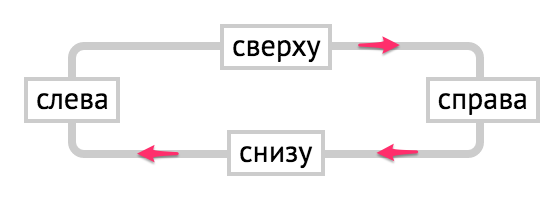
padding: 10px 20px 15px 40px;Паддинги описываются по часовой стрелке, начиная с верхнего:

Если значения для стороны нет, значение берётся с противоположной стороны. Когда это понимаешь, порядок сторон и что значат два или три паддинга уже не забудешь. У бордеров и марджинов порядок такой же.
Проставляйте все паддинги одним свойством.
Выпадающие элементы
Этот блок хорошо смотрится в своём окружении за счёт отступов соседей:

Но если перед ним встанет какой-нибудь другой блок, то всё:

Старайтесь делать так, чтобы из блока ничего не выпадало. Ни сверху, ни снизу, ни справа, ни слева:

Тогда ваша вёрстка будет гораздо более предсказуемой.
Из блоков ничего не должно выпадать.
Флоаты
Флоаты придумали для вставки картинок и врезок в текст, чтобы текст их обтекал:

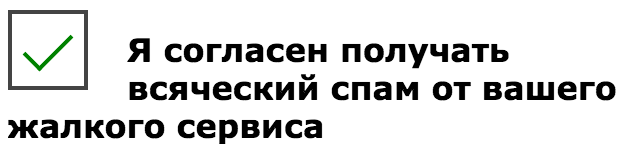
Потом флоаты стали использовать для раскладки страницы, компоновки блоков и вообще чего угодно. Например, для вёрстки такого контрола:

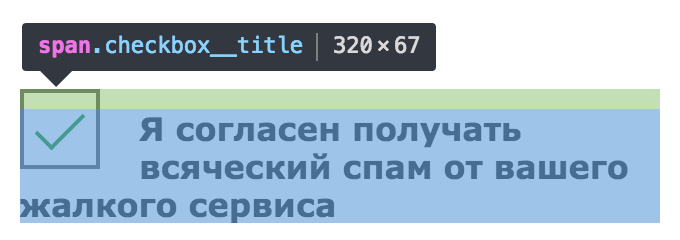
Здесь чекбокс прифлоачен и имеет правый отступ. Вот что будет, если добавить больше текста:

Строки ниже чекбокса подвигаются влево, потому что обтекают чекбокс:

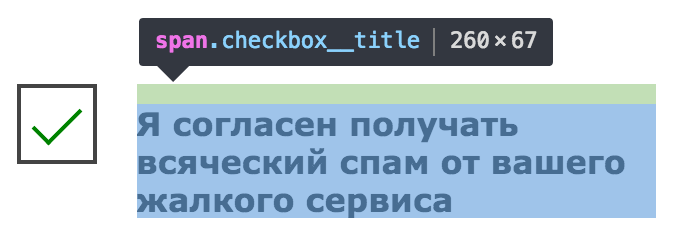
Если блок с текстом сделать блочным и задать ему overflow: hidden, то он займёт свободное в строке место, и не будет позволять своему контенту вылезать влево:

На этом же принципе основаны раскладки на флоатах. Но в 2016-м году такие штуки и на флексах делать можно.
Уберите лишнее обтекание.
Абсолютное позиционирование
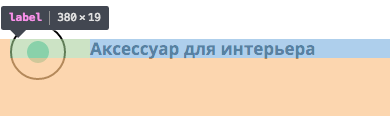
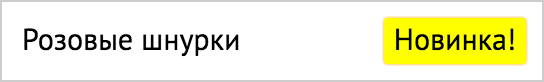
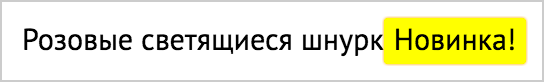
Абсолютно позиционировать декоративные блоки — это нормально. Вот, например, абсолютно спозиционированный псевдоэлемент (новинка):

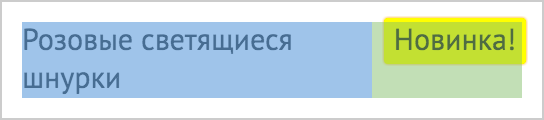
А вот что будет, если текст будет подлиннее:

Последнее слово уже не влезло. Чтобы такого не было, зарезервируйте место под абсолютным элементом. Например, с помощью паддинга:

Резервируйте место под абсолютно спозиционированными блоками.
Как сверстать и не облажаться
Откройте вашу вёрстку. Откройте веб-инспектор. Возьмите какой-нибудь блок. И добавьте в него побольше текста. Ещё больше. Что будет, если добавить четыре строки? Шесть? Длинное слово без пробелов?
Найдите любой список однотипных элементов. Например, меню или поля формы. Выберите один из элементов и нажмите Ctrl+C. Он скопируется. Выберите блок, в котором эти элементы лежат, и нажмите Ctrl+V. Он вставится. И ещё раз пять вставьте. Разъехалось? Сделайте, чтобы не разъезжалось.
Протестируйте всю страницу блок за блоком. И поправьте всё, что развалилось. Ну а как вы хотели?