Контент по центру, фон по ширине
Эта статья для студентов базового и продвинутого курсов по вёрстке в HTML Academy.
Частая задача вёрстки — центрировать контент, а фоны растягивать:

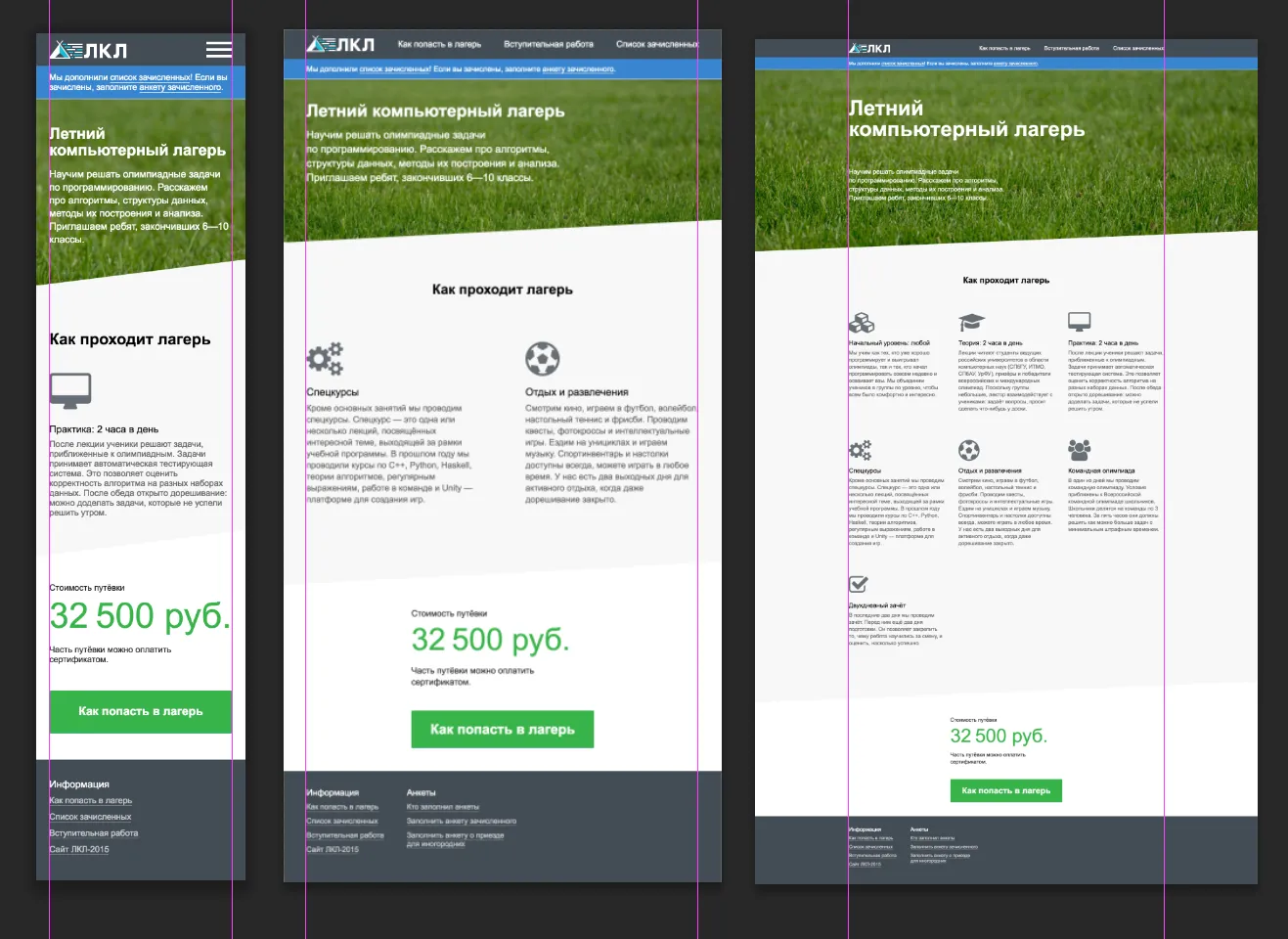
Фон у шапки, у плашки под шапкой, фон с травой, серый фон и фон подвала тянутся на всю ширину. Текст на мобильных отодвинут от краёв на 20px, на планшетах на 40px, а на десктопе занимает 900px и находится по центру. Большинство адаптивных сайтов сделано именно так:
- фон всегда по ширине страницы;
- на мобильных и планшетах есть отступы у контента (могут быть как в пикселях, так и в процентах);
- есть максимальная ширина, больше контент не должен быть.
Как это сделать? Если фон по ширине, то это фон какого-то блока, который тянется на всю ширину. Возьмём шапку. На мобильных и планшетах можно так:
See the Pen На мобильных просто добавим паддинги. Посмотрите HTML и CSS в примере by ( @) on CodePen.
Но как на десктопе сделать, чтобы контент не выходил за 900px? Паддинги уже не подойдут. Если ограничить header по ширине, то фон перестанет тянуться. Обернём содержимое шапки и ограничим обёртку. Расположим её по центру:
See the Pen Для наглядности ограничу 500px by ( @) on CodePen.
К header-wrapper добавится content-wrapper, footer-wraper и прочие врапперы. Поэтому я сразу делаю один блок — wrapper. Который только центрует контент. Больше ничего. Вот как:
- Отступы на мобильных;
- отступы побольше на планшетах;
- максимальная ширина и центровка марджинами.
See the Pen На мобильных тянется. Ограничен по ширине, центруется by ( @) on CodePen.
У вас сложная вёрстка, поэтому на мобильных и планшетах вы делаете фиксированную ширину? Не вопрос, просто зафиксируйте ширину на всех контрольных точках:
В Бутстрапе тоже есть блок, который центрует контент: container.
С любовью, ваш Капитан.